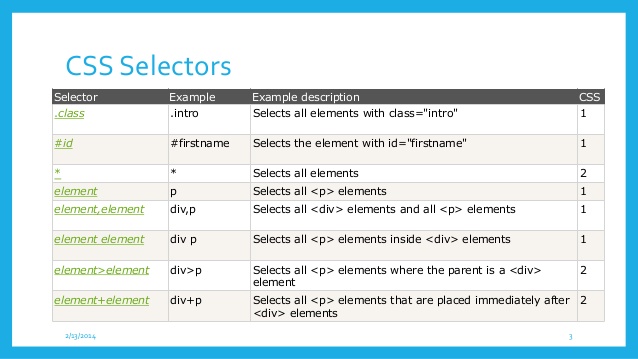
CSS is "Cascading Style Sheets" and it is defined to display HTML in structured and colorful styles are applied to webpage Selectors are patterns that match against elements in a tree, and as such form one of several technologies that can be used to select nodes in an XML document Visit to know more W3Org Css selectors The "" sign selector is used to select the elements that are placed immediately after the specified element but not inside the particular elements Note The IE8 and earlier versions must be declared to work element element selector Syntax element element { // CSS property } Example Wildcard Selectors (*, ^ and $) in CSS for classes Wildcard selector is used to select multiple elements simultaneously It selects similar type of class name or attribute and use CSS property * wildcard also known as containing wildcard attribute*="str" Selector The attribute*="str" selector is used to select that elements

Css Selectors Css Class And Id Selectors Type Of Selectors
Selector operator css
Selector operator css- A CSS selector is the part of a CSS rule set that actually selects the content you want to style Let's look at all the different kinds of selectors available, with a Learn CSS The Complete Guide We've built a complete guide to help you learn CSS, whether you're just getting started with the basics or you want to explore more advanced CSS CSS Selectors So you learned the base id, class, and descendant selectors—and then called it a day?If so, you're missing out on an enormous level of flexibility




Guide To Advanced Css Selectors Part One Modern Css Solutions
CSS selectors are used to select the content you want to style Selectors are the part of CSS rule set CSS selectors select HTML elements according to its id, class, type, attribute etc There are several different types of selectors in CSS CSS Element Selector CSS Id SelectorThe selection selector matches the portion of an element that is selected by a user Only a few CSS properties can be applied to the selection selector color, background, cursor, and outline In CSS, the symbol tilde (~) is know as Subsequentsibling Combinator (also known as tilde or squiggle or twiddle or generalsibling selector) As the name suggests it is made of the "tilde" (U007E, ~) character that separates two sequences of simple selectors The elements represented by the two sequences share the same parent in the
Css Spaces Selector Around operator Property names resharper_css_space_around_selector_operator, resharper_space_around_selector_operator Possible valuesGeneral sibling combinator The general sibling combinator ( ~) separates two selectors and matches all iterations of the second element, that are following the first element (though not necessarily immediately), and are children of the same parent element img ~ p { color red;The below CSS Selector will locate the p tags on the page which don't have the id attribute value as 'para2' p not( id='para2′ ) To the above CS Selector, we need to append class='main' to locate the p tags on the page that have the class attribute value as 'main' and at the same time which don't have the id as 'para2'
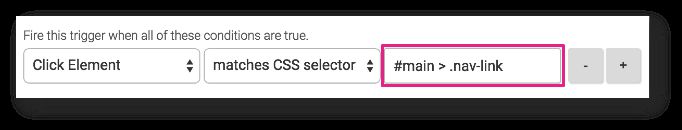
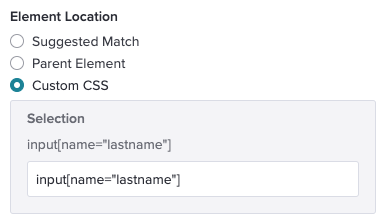
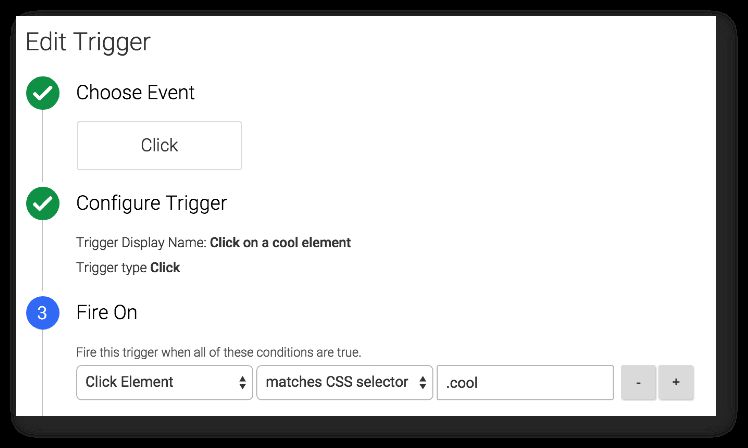
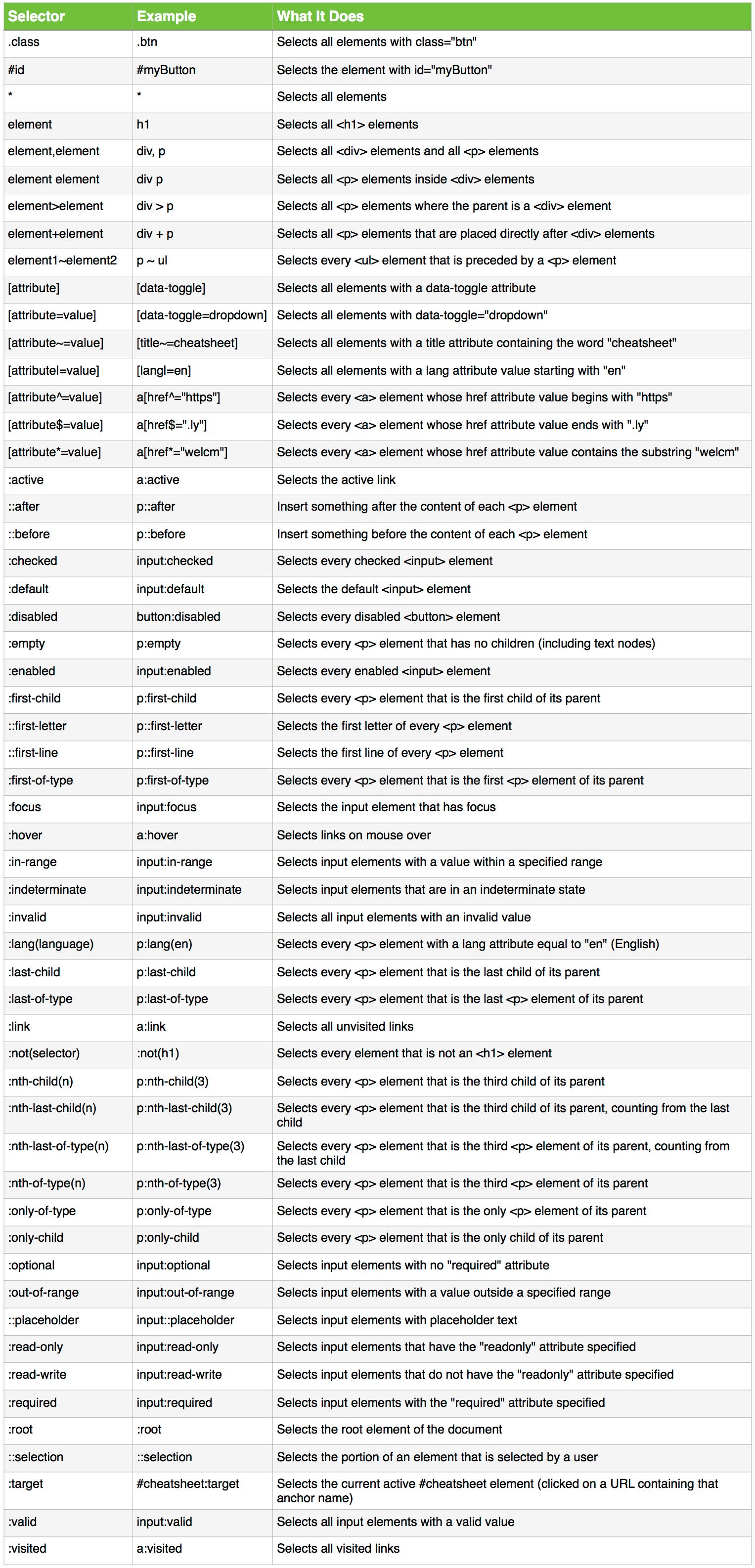
Essentially, the CSS Selector combines an element selector and a selector value that can identify particular elements on a web page Like XPath, CSS selector can be used to locate web elements without ID, class, or Name Types of CSS Selectors (with examples) There are 5 types of CSS Selectors in Selenium testsRegex and CSS selector operators You can use regular expressions (regex) and cascading style sheet (CSS) selectors as operators wherever trigger filters are used When a regular expression or CSS selector is set as the operator for a trigger, you can specify that the trigger matches the rule ;🚨 IMPORTANTFREE CSS Selector Cheat Sheet https//webdevsimplifiedcom/specificitycheatsheethtmlThe hardest part of learning CSS is not knowing what is




Css Selectors In Selenium 17 Tactics And Examples 21



Css Selectors In Selenium Getting Started With Css Selectors Edureka
CSS Selectors 101 When creating a website there are two essential coding languages being used HTML and CSS Cascading Style Sheets, or CSS, give your HTML layout, design, and display variations for various devices By utilizing CSS selectors we can create a rule to target HTML elements that include properties to accomplish the desired designCSS selectors CSS selectors define the elements to which a set of CSS rules apply Note There are no selectors or combinators to select parent items, siblings of CSS Selector Main Tips CSS selectors are for selecting specific elements to style;




Css Selectors In Selenium Example To Locate Elements Browserstack




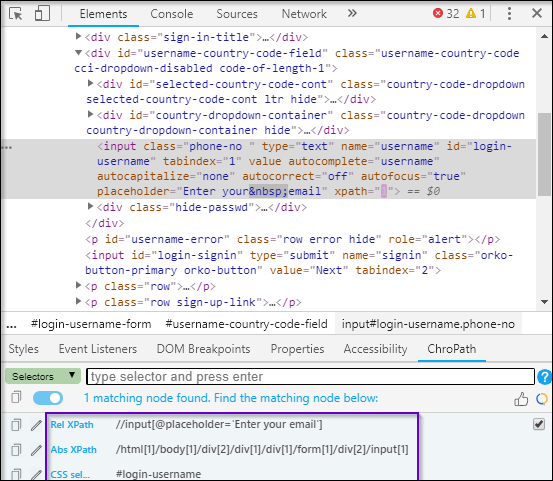
Search Dom Tree By Css Selector Web Google Developers
CSS Combinators A combinator is something that explains the relationship between the selectors A CSS selector can contain more than one simple selector Between the simple selectors, we can include a combinator CSS selectors are patterns that you check for in any given HTML element Traditionally, CSS selectors have been used to modify styles of the given elements css cssselectors conditionaloperator Share Improve this question Follow edited Dec 11 '17 at 1610 Jeff Puckett 293k 16 16 gold badges 97 97 silver badges 151 151 bronze badges asked May 9 '10 at 842 Misiur Misiur 4,395 8 8 gold badges 33 33 silver badges 51 51 bronze badges 4



What Is A Css Descendant Selector




Taming Advanced Css Selectors Smashing Magazine
The selector should find elements, which have a 'property' attribute and this 'property' attribute equals some URL The second condition the elements should have a 'resource' OR 'typeof' attribute (it isn't importent, what are the values) So I need this logical structure A = some URL && (B C), and it must be in one selector '' selector '' selector is a class level selector The dot operator is used to create a style class which can then be applied on multiple html elements '#' selector '#' selector is an element level selector Hash operator is used to applying style on a particular element whose id is the same as used in '#' selector Example The CSS adjacent sibling selector is used to select the adjacent sibling of an element It is used to select only those elements which immediately follow the first selector Syntax The syntax for CSS adjacent sibling selector is as follows − element element { /*declarations*/ } Example



C S S S E L E C T O R C H E A T S H E E T Zonealarm Results




Css Attribute Selectors The Rules On Quotes Or None Stack Overflow
Using more than one selector is efficient because you style multiple HTML elements at once;The not () CSS pseudoclass represents elements that do not match a list of selectors Since it prevents specific items from being selected, it is known as the negation pseudoclass The not () pseudoclass has a number of quirks, tricks, and unexpectedCSS selector contains doesn't work with Selenium css pseudoclass contains() no longer allows anchors The contains pseudoclass isn't in the CSS Spec and is not supported by either Firefox or Chrome (even outside WebDriver)




Combinators Attributes Pseudo Selector Pseudo Class




Css Selectors Css Tutorial Studytonight
You can use combinators and selectors together for a more specific selection; To mentallycompile this CSS, start at the topmost layer and work your way down pealing off the outer layers and replacing the & with the new compiled parent selector Here it is compiledgrandchildparentchildsibling {} What the & isn'tHow to Properly Use the ">" (greaterthan sign) CSS selector > is the child combinator in CSS That means the selector div, span, p, h1 etc >myclass only selects the requestedmyclass objects that are nested directly inside a div, span, p, etc and not any objects that are nested further within Here is an illustration




Choosing The Best Css Selector Class Id Or Compound




Css Pseudo Element Selectors Tutorial Youtube
CSS Selectors are one of the locator strategies offered by Selenium to identify the web elements The CSS Selectors mainly use the character sequence pattern, which identifies the web elements based on their HTML structureThe child combinator ( >) is placed between two CSS selectors It matches only those elements matched by the second selector that are the direct children of elements matched by the first Descendent elements further down the hierarchy don't match For example, to select only elements that are direct children of elements article > p Last Updated 15 Feb, 19 The greater than sign (>) selector in CSS is used to select the element with a specific parent It is called as element > element selector It is also known as the child combinator selector which means that it selects only those elements which are direct children of a parent




Css Selectors In Selenium 17 Tactics And Examples 21



1
What child selectors are To create a CSS child selector, you use two selectorsThe child combinator selects elements that match the second selector and are the direct children of the first selector Operators make it easier to find elements that you want to style with CSS properties Creating a combinator The CSS child selector has two selectors separated by * is called the star selector It targets the entire content of the html file In terms of CSS Specificity, it is the lowest The boxsizing property allows us to include the padding and border in an element's total width and height Using CSS Selector as a Locator Selenium tutorial #6 In our previous tutorial we learned different types of locators We also learned how to use ID, ClassName, Name, Link Text, and Xpath locator types In continuation with that, today we will learn how to use CSS Selector




Selenium Css Selectors Examples




Css Attribute Selectors Tutorial Youtube
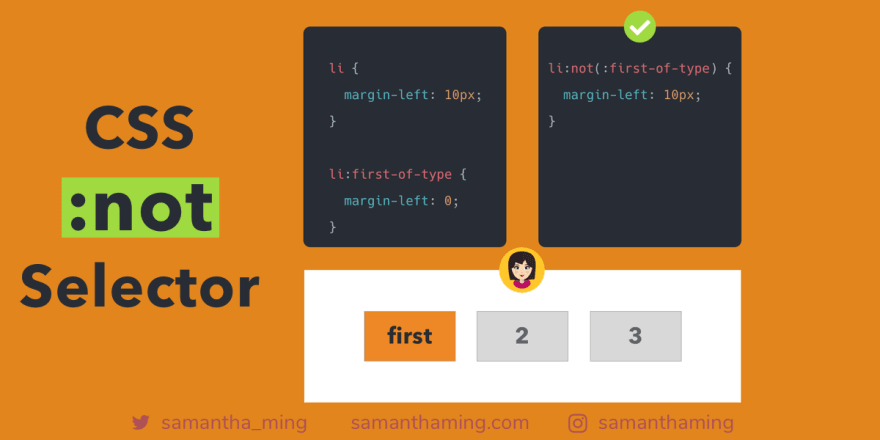
The first selector above is a decendant selector It will select any list items that are anywhere underneath an unordered list in the markup structure The list item could be buried three levels deep within other nested lists, and this selector will still match it The second selector above is a child combinator selector This means it willSelectors and Combinators To reach finegrained selection, it is useful to use multiple CSS selectors instead If you're looking into lesswellused CSS selectors, you may also want to look at , ~, and attr selectors, all of which can be very useful This page has a full list of all available selectors, along with details of their support in various browsers (its mainly IE that has problems), and good examples of their usage




Understanding Css Selectors When Learning Css The Selectors That By Enodi Audu Backticks Tildes Medium




Css Selectors Properties And Values Blog Codecoda
CSS, or Cascading Style Sheets, are the web design industry's accepted way to add visual styles to a siteWith CSS, you can control page layout, colors, typography, background image, and much moreBasically, if it is a visual style, then CSS isSimple Selectors Simple CSS Selectors are selectors that are most commonly used and cover a good amount of use cases The simple CSS selectors include selecting by the HTML tag name, selecting by a specific ID, selecting with a class name, and selecting using various combinations ofThe HTML specification requires the type attribute to be matched caseinsensitively due to it primarily being used in the element, trying to use attribute selectors to with the type attribute of an ordered list doesn't work without the casesensitive modifier
:max_bytes(150000):strip_icc()/GettyImages-887814862-cf6e398c0c7e447ea070b676be1cd2ec.jpg)



The Comma Role In Css Selector Syntax




Css Learning Summary Grammar And Selector Programmer Sought
Selectors — list of selectors, token contains selectors array of ruleSet tokens (based on "," operator) ruleSet — selector, token contains rule field with rule type object rule — single rule Fields for rule type tagName — tag name for the rule (eg "div"), may be '*' classNames — list of CSS class names for the rule Logical Operations with CSS Variables Very often, while using switch variables (a variable that's either 0 or 1, a concept that's explained in a greater detail in in this post ), I wish I could perform logical operations on them We don't have functions like not (var (i)) or and (var (i), var (k)) in CSS, but we can emulate these The not() pseudo class has been updated in the CSS Selectors Level 4 specification to allow an argument list In CSS Selectors Level 3, it was only capable of accepting a single simple selector As a result, browser support is a little divided between the Level 3 and Level 4 drafts Simple selectors IE Edge Firefox Chrome




Complete Guide To Write Dynamic Css Selector In Selenium




Css Selectors Css Tutorials W3resource
This selector will apply to all elements on your web page whose href values end in app CSS attribute*="value" The *= operator allows you to select all elements whose attribute values contain a particular value Unlike the ~= operator, this attribute selector can find a particular value in a class, not just a single wordThe not(selector) selector matches every element that is NOT the specified element/selector Version CSS3 Browser Support The numbers in the table specifies the first browser version that fully supports the selector Selectornot() 40 90 35 32 96 CSS Syntaxnot(selector) { css declarations;} DemoThe ampersand combined with nesting is a great feature




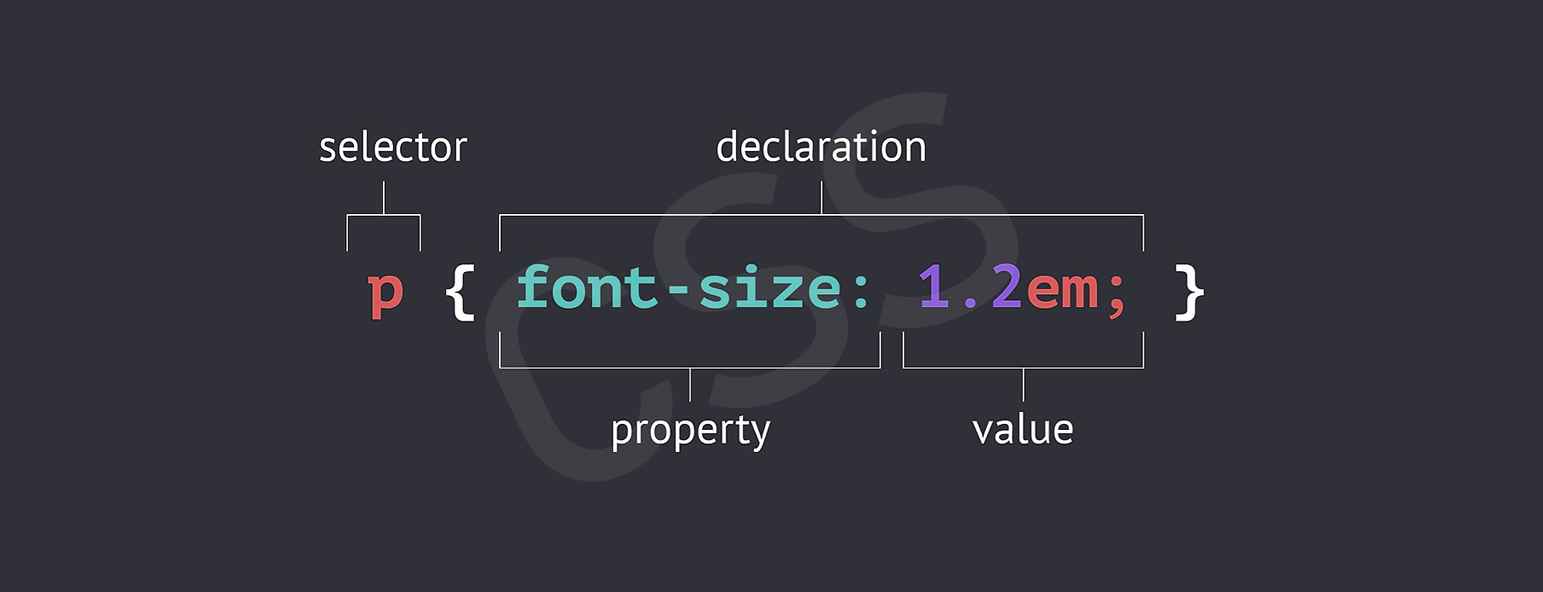
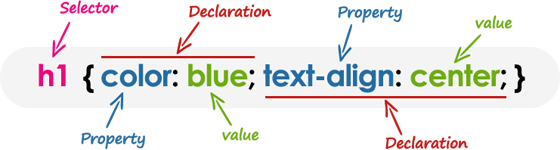
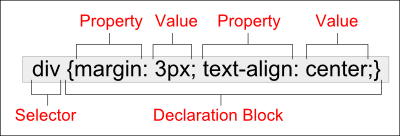
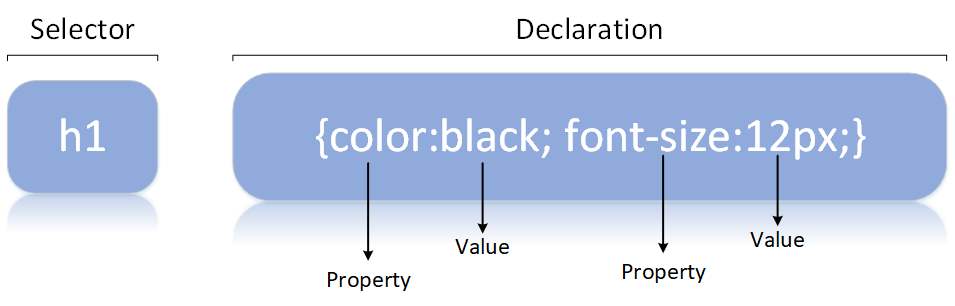
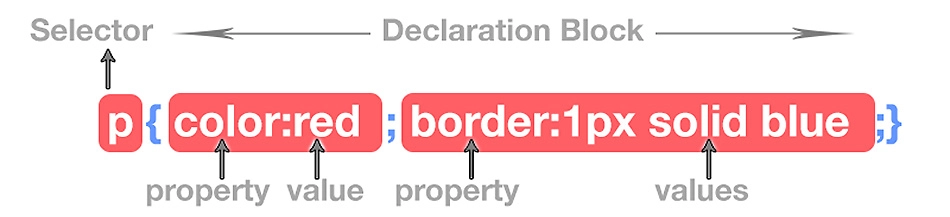
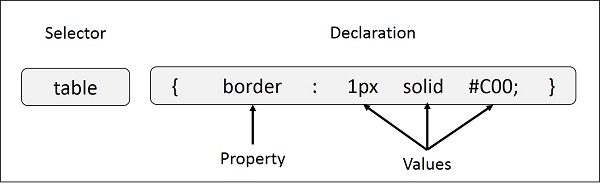
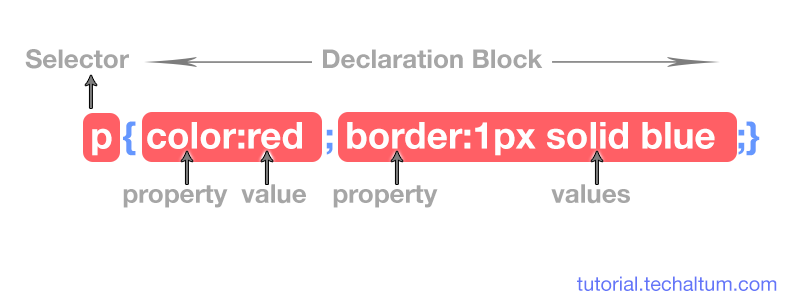
Understanding Css Selector And Declarations Tutorial Republic




Css Selector Guide For Google Manager Simo Ahava S Blog
In CSS they are known as selectors Selectors are patterns used to select the element you want to style, although there are many different selectors (a dedicated page of all CSS Selectors will go up soon), we will just be looking at the three we have mentioned 1 > (greater than) selector This is referred to as a child selectorCss Selector in Selenium python Css is abbreviation of 'Cascading Style Sheet' It is used in html to make web element's layout and style beautifully Css selector is a path pattern that can use web element's attributes to locate a web element in the web page Css selector is more simpler and faster than XPath especially in Internet ExplorerCSS selectors are used to "find" (or select) the HTML elements you want to style We can divide CSS selectors into five categories Simple selectors (select elements based on name, id, class) Combinator selectors (select elements based on a specific relationship between them)




The Future Of Css Nesting Selectors Laptrinhx




A Basic Look At Using The Javascript Queryselector Function With Css Selectors Justin Cooney
SASS Parent Selector Syntax The syntax for using the parent selector in a stylesheet in its nested selectors is very simple All you have to do is use & (ampersand) as a prefix followed by some text and when you will compile the SCSS code into CSS code the ampersand sign will be replaced with the name of the parent selector




A Detailed Overview Of How Css Selectors Are Used In Selenium Webdriver




Combining And Chaining Css Selectors Youtube



Q Tbn And9gcrrahnkjwit7btfjqc0wic7ea W98fa2fpasttsxajasx4axp2k Usqp Cau




Why Css Selectors Are The Most Useful Selenium Webdriver Locators Pineboat Here To Hep You Build Test Ship Modern Web Sites Apps




Css Selectors Redux




Selectors




Css Selectors In Selenium Example To Locate Elements Browserstack




Css Selectors




Css Css Selectors Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy




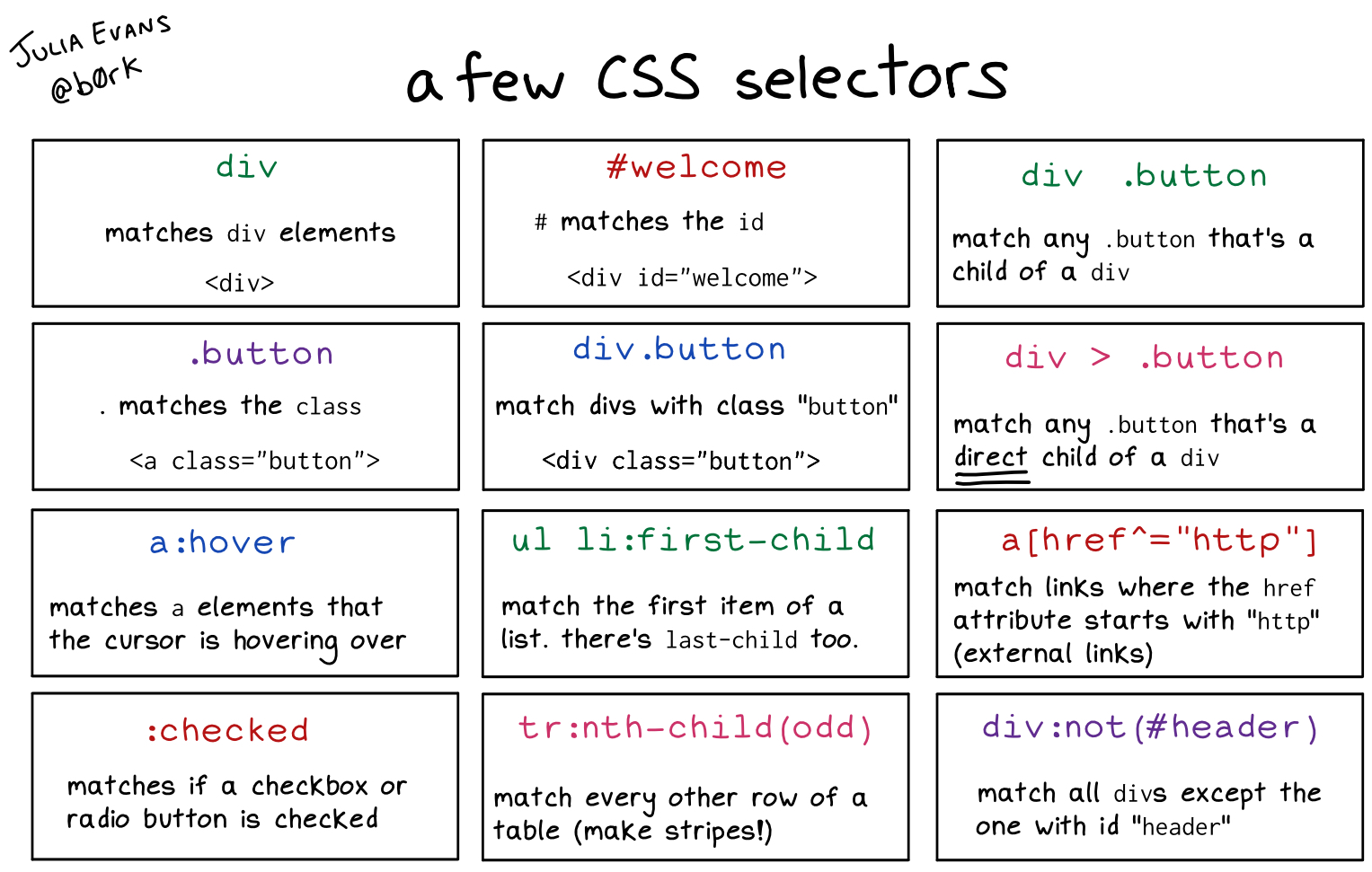
Julia Evans A Few Css Selectors




Css Selectors




Css Selectors Tutorial Vegibit




Guide To Advanced Css Selectors Part One Modern Css Solutions




Css Selectors Css Class And Id Selectors Type Of Selectors




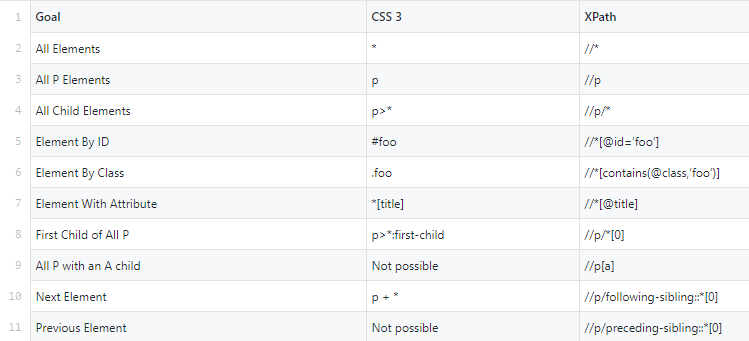
Xpath Vs Css Selector The Difference And How To Choose




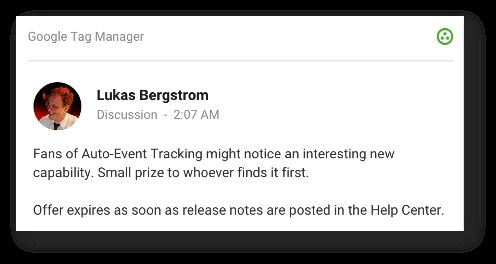
Event Tracking Through Css Selectors In Google Manager Optimize Smart




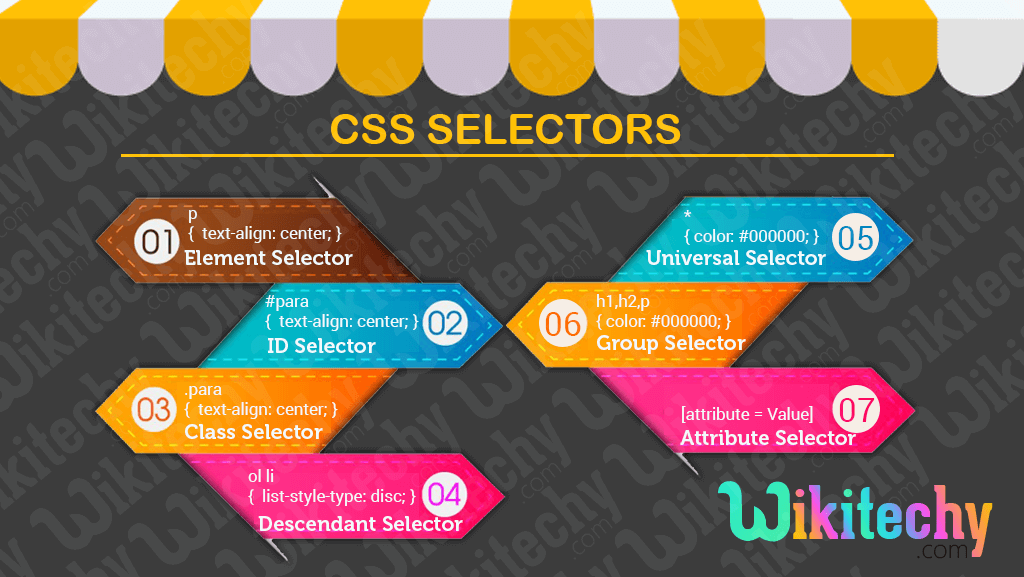
Types Of Css Selectors Know Top 5 Variety Of Css Selectors




What Is Css Selector Types Of Css Selector Selenium Webdriver Css Selectors Youtube




How To Use And Create Css Selectors In Selenium With Examples




How Webdriverio Uses Selenium Locators In A Unique Way A Webdriverio Tutorial With Examples




Matches Css Selector Operator In Gtm Triggers Simo Ahava S Blog




Css Syntax Css Course Uk Academe




Advanced Css Selectors You Never Knew About Web Crunch




Selenium Css Selector Journaldev




Child And Sibling Selectors Css Tricks




Css Selectors In Selenium 17 Tactics And Examples 21




What Is Css Selector Syntax Quora




Week 2 Lookin Good With Css Continuing With The Physical Building By Zac Heisey Medium




Css Simple Selectors Selenium Webdriver Css Selectors Youtube




Css Selectors In Selenium 17 Tactics And Examples 21




Pin On Tech Altum




Css Child Vs Descendant Selectors Geeksforgeeks




Css Lesson 3 Basic Css Selectors Learnwebcode




Css Selectors




Mark Css Syntax Selector




Learn Css Selector Selenium Webdriver Tutorial Without Using Any Tools Software Testing Material




What Is Greater Than Sign Selector In Css Geeksforgeeks




Css Selectors Properties And Values Blog Codecoda



Getting To Know And Love Chrome S Css Selector Profile Example




Css Selector Strategies For Automated Browser Testing Ghost Inspector




Css Selectors Class Id Compound Selector




Css Selectors




Css Syntax Tutorialspoint




Css Selectors Css Class And Id Selectors Type Of Selectors




Css Syntax




New Features Of Chropath For Xpath And Css Selectors Edureka




Matches Css Selector Operator In Gtm Triggers Simo Ahava S Blog




Css Selector In Selenium How To Write Effective Css Selector Easily Applied Selenium



Using Simple Css Selectors Answers Khan Academy




Lesson 2 5 Css Selectors Lulu S Blog




Css



1




How To Use And Create Css Selectors In Selenium With Examples




Css Selectors Tutorial Html Css Is Hard




Complete Guide To Write Dynamic Css Selector In Selenium




The Ultimate Css Selectors Cheatsheet Download Our Pdf Adtrak




What Css Selectors Are Supported For Feature ging Pendo Help Center




Css Selectors Tutorial Vegibit



Css Selector Github Topics Github




The Ultimate Css Selectors Cheatsheet 1 Web Design Programs Web Development Design Web Design Tools




Css Selectors In Selenium Example To Locate Elements Browserstack




Css Type Selector Overrides Attribute Selector Stack Overflow




Css Syntax Examples Tutorialbrain




Matches Css Selector Operator In Gtm Triggers Simo Ahava S Blog




Child And Sibling Selectors Css Tricks




Precedence In Css Selector Specifity Conflicts Type Vs Class Selector Stack Overflow




Css Selectors Learn Web Development Mdn




Css Selectors In Selenium 17 Tactics And Examples 21




Css Selectors In Selenium 17 Tactics And Examples 21




Exclude Multiple Divs In Css Selector Using Multiple Not Pseudo Class Stack Overflow




Css Not Selector Dev Community




Pdf Telecharger Css Selectors Cheat Sheet Pdf Gratuit Pdf Pdfprof Com




Css Selectors Tutorial Html Css Is Hard




Master Css Selectors Css Id And Class Selector Coderepublics




Css Nested Selector Vs Modular Selector Codeproject




11 Css Selectors You Should Know There S More To Css Than Class And Id By Jonathan Saring Bits And Pieces




W3schools Css Selectors Tutorial Youtube




Css Lesson 3 Basic Css Selectors Learnwebcode



0 件のコメント:
コメントを投稿